
現在 Gfdnavi は開発の初期段階です。本稿では、cvs からチェックアウトして、 テスト用にあらかじめ用意された内容のデータベース作って、 実際に利用してみるところまでを説明します。 なお、本番用のデータベースを用いて運用するために必要な資源は未開発です。
今のところ Gfdnavi のソースは cvs レポジトリーのみに入っており、 電脳サーバーにアカウントのある方しか入手できません。
以下は現在のイントール方法です。今後はより簡単になる予定です。
実行プラットフォームは linux です。 Windows でも基本的にに変わらないと思いますが、試してません。
% cd your_work_dir
% cvs -d dennou-k.gfd-dennou.org:/GFD_Dennou_Club/ftp/arch/davis/cvsroot co gfdnavi
% rails gfdnavi
(ここで、config/environment.rb を置き換えて良いか質問されたら
n にする。つまり CVS 版を利用するようにする)
Rails では通常は、上記の rails コマンドによって、 新しいアプリケーションの雛形を作ります。 この中にはユーザーが作成していく部分と、 rails のヘルパーコマンド等ユーザーの編集が想定されてない部分があります。 cvs にはユーザー作成部分だけが入ってますので、 チェックアウト後に rails コマンドを走らせます。 なお、順番を逆にしてはいけません。
データベースの内容(テーブルとその 中身)は自動生成できますが、最初にデータベースを作るのは、 どの sql を使うかとかユーザー名の設定をどうするかで自由度が あるので、別立てでします。mysql を使う場合
% mysql -u root -p
などでログインします(これはパスワードありで rootでログインする場合。 パスワードを対話的に打ち込むと、mysqlセッションになります)。
mysql> create database gfdnavi_development; mysql> create database gfdnavi_test; mysql> create database gfdnavi_production; mysql> grant all on gfdnavi_development.* to 'davis'@'localhost' identified by 'hogehero'; mysql> grant all on gfdnavi_test.* to 'davis'@'localhost' identified by 'hogehero'; mysql> grant all on gfdnavi_production.* to 'davis'@'localhost' identified by 'hogehero';
これでユーザー名 davis のパスワードは hogehero になります。 このまま使うのでなく適当に変えることをお勧めします。 ユーザー名も何でも構いません。
ついで、データベース設定ファイルを編集します。 行ったユーザー設定を反映させて gfdnavi/config/database.yml を以下のように編集します(パスワード等は適宜変えてください。下記では # ではじまるコメント部分は省略してます)。
% cd gfdnavi % cat config/database.yml development: adapter: mysql database: rails_development host: localhost username: davis password: hogehero test: adapter: mysql database: rails_test host: localhost username: davis password: hogehero production: adapter: mysql database: rails_production host: localhost username: davis password: hogehero
開発用データベースを利用します。 まず、gfdnavi ディレクトリーの下で以下を実行してください。
% rake db:migrate
これで、gfdnavi_development データベースにテーブルが作成されます。
次いで、開発用のデータベース gfdnavi_development にテスト用に中身を書き込むスクリプトを走らせます。
% mysql -u davis -p gfdnavi_development < db/development_data.sql
ここは飛ばして構いません。
ユニットテストを使うことで、動作確認ができます。 以下でエラーが発生しないことを確認する程度で十分です。
% rake clone_structure_to_test % ruby test/unit/variable_test.rb % ruby test/unit/keyword_attribute_test.rb
以上により、開発用データベース gfdnavi_development に、あらかじめ用意されたテスト用の中身が書き込まれます。 実際の数値データも cvs によりダウンロードされていますので、 動かして試してみることができます。
Gfdnavi の機能やレイアウトは急速に発展してますので、 以下はあくまでも2006年8月25日の時点でのスナップショットです。
Ruby on Rails には(従って Gfdnavi にも)、webrick という web サーバーが同梱されています。従って、apache が運用されていないサーバーでも web サーバーを簡単に立ち上げられます。 ポート番号も任意に選べますので、apache が立ち上がっていても 問題ありません。webrick のデフォルトのポート番号は 3000 です(通常 http に使われるポート 80 は 1000 より小さいので, 一般ユーザー権限では使えません)。
それでは、webrick を立ち上げてみましょう。ここではポート 3003 を使うことにします。
% ruby script/server --port 3003
これだけで、web サーバーが立ち上がります。 下記のようなメッセージがコマンドラインに表示されるでしょう。
=> Booting WEBrick... => Rails application started on http://0.0.0.0:3003 => Ctrl-C to shutdown server; call with --help for options [2006-08-25 15:33:07] INFO WEBrick 1.3.1 [2006-08-25 15:33:07] INFO ruby 1.8.2 (2005-04-11) [i386-linux] [2006-08-25 15:33:07] INFO WEBrick::HTTPServer#start: pid=25680 port=3003
このあとは、ブラウザーからのアクセスに応じて、メッセージが表示されてい きます。
Gfdnavi は web ブラウザーからアクセスします(将来的には web サービスにより、ブラウザー以外からのアクセスを想定したサービスも 実装される予定です)。
Web ブラウザーの URL を入れる窓に http://localhost:3003/ と入れ、リターンキーを押しましょう。下記のような画面が現れるはずです。 Gfdnavi では今のところトップの画面は何もいじってないので、 Ruby on Rails のデフォルトの画面そのままです。 どういうメニューがあるかもいっさい表示されません (^^;)

作りはじめたばかりですが、現在下記のようなメニューがあります。
今のところ両者は連携してませんが、 search/ で検索し選択したものを analysis/ するという予定です。
今度は http://localhost:3003/search/ を開きましょう。 すると、下記のような画面になります。
<IMG SRC="TUTORIAL0.files/sshot_search0_s.png">
左側の窓に Explorer 風にディレクトリーが一つ表示されていますが、 データを納めるトップディレクトリーです。 ご想像通り、クリックして開いていくことができます:
<IMG SRC="TUTORIAL0.files/sshot_search1_s.png">
右側の窓には、選択されたディクトリーの内容が 表示されます。通常のファイルシステムですと、ディレクトリー 内にあるのはディレクトリーとファイルの並びになりますが、 ここではディレクトリーと数値データ変数になります。データを納める ファイルもディレクトリー扱いされ、中身の「変数」(多次元数値データ) が「ファイル」に相当する扱いとなるのです。 上図では、T.jan.nc という NetCDF ファイルに、T という変数が入ってることが示されています。
次は、数値データ変数を「ショッピングカート」に入れ、 「チェックアウト」して解析可視化画面に行くところですが、 今はその連携はありませんので、直接可視化画面を開いてみましょう。
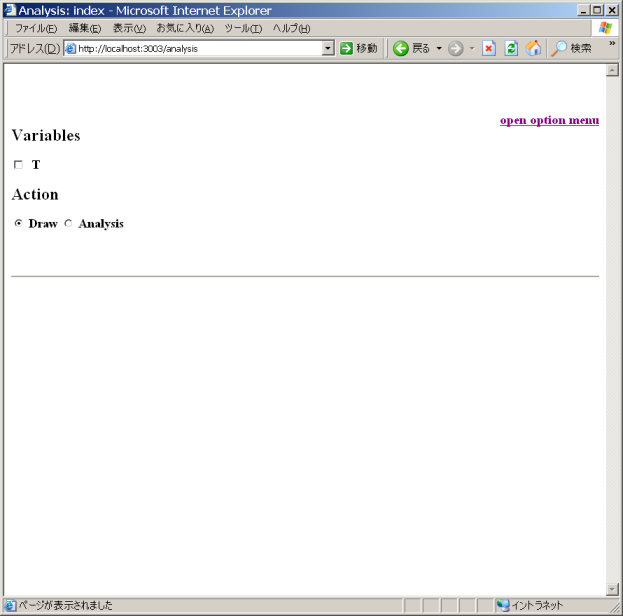
今度は http://localhost:3003/analysis/ を開きましょう。

T という変数が選択できるようになってますので、 チェックボックスをクリックして選択します:

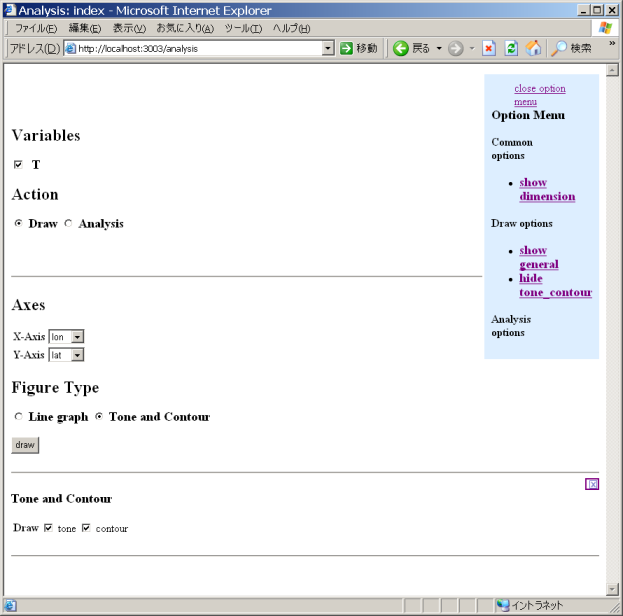
右の方の open option menu というところを押すと、下のように 描画や解析のオプションメニューが表示されます。 その中の各項をクリックすると、それぞれのオプションが表示される ようになってます。

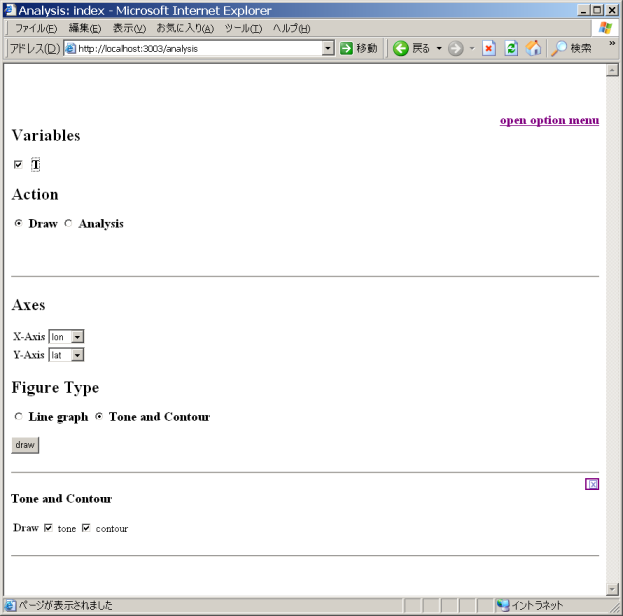
では、draw ボタンを押してみましょう。
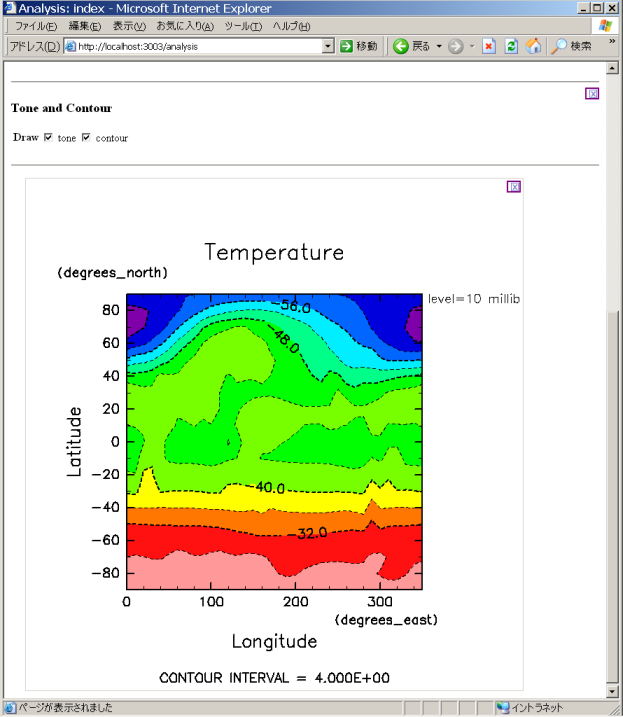
下の方に図が表示されますので、スクロールして表示した画面を示します:

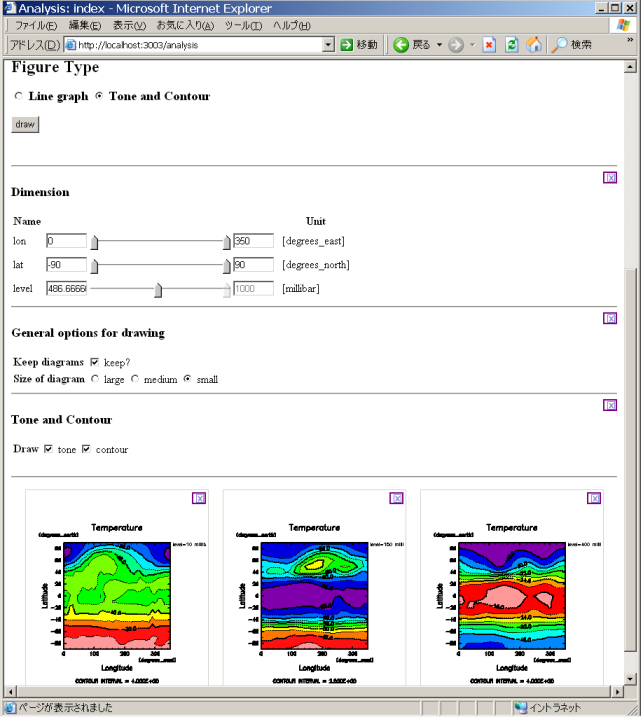
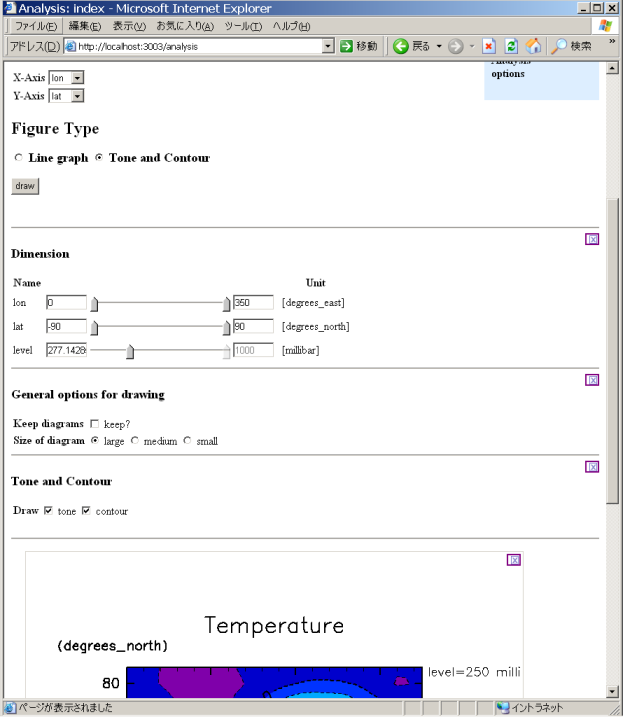
描画のオプションを開いてみましょう。 下のように、描画範囲や、切り出す座標値、 その他画像に関するオプションが表示されます。 下の図は、その部分がみえるようにスクロールして表示した画面です。

General options のところで、keep をチェックすると、
新たに描いた画像は置き換わらず次々並んでいきます。
画像サイズを small にしてやってみましょう。
下では level を変えて、次々描いてみました。